hexo迁移到m1上遇到的些许问题笔记
hexo迁移到macbook m1 pro上遇到的些许问题笔记
由于是从原来笔记本上迁移出来的hexo博客项目,原来的环境是nodejs是v14.16.1
原来的环境:
os: 10.13
Nodejs: 14.16.1
hexo: 3.1
hexo-cl: 4.3
问题
- 部署后首页为空,不法访问
- hexo升级到6.3.0后,原来的代码块反引号写法无法识别了
迁移过去后,项目里的package.json绑定的还是老的版本,刚开始我直接 npm i -g
也顺利安装了依赖项目,而且本地通过命令还启动成功了:
hexo server -d
后面没注意,把项目通过部署命令发布到博客上去了,发现无法访问,最后找了好久,发现通过命令生成的静态资源的index.html是空内容:
hexo g
找了一圈,发现是nodejs版本和hexo版本不匹配导致的:
https://github.com/hexojs/site/pull/1606
https://alanlee.fun/2021/02/28/hexo-empty-html/
找到问题了,就可以动手改了,目前我的nodejs版本应该对应到哪个hexo版本呢,对照如下:
我们强烈建议永远安装最新版本的 Hexo,以及 推荐的 Node.js 版本。
| Hexo 版本 | 最低版本 (Node.js 版本) | 最高版本 (Node.js 版本) |
|---|---|---|
| 6.2+ | 12.13.0 | latest |
| 6.0+ | 12.13.0 | 18.5.0 |
| 5.0+ | 10.13.0 | 12.0.0 |
| 4.1 - 4.2 | 8.10 | 10.0.0 |
| 4.0 | 8.6 | 8.10.0 |
| 3.3 - 3.9 | 6.9 | 8.0.0 |
| 3.2 - 3.3 | 0.12 | 未知 |
| 3.0 - 3.1 | 0.10 或 iojs | 未知 |
| 0.0.1 - 2.8 | 0.10 | 未知 |
截止到现在,hexo的最新版本是:6.3.0
那按照我的环境,我可以升级到最新版本,6.3.0.
升级
- 检查当前hexo版本信息
1. npm i npm-check
2. npm-check
升级系统中的插件
1. npm install -g npm-upgrade 2. npm-upgrade升级项目中依赖的组件和库
1. npm update -g 2. npm update --save
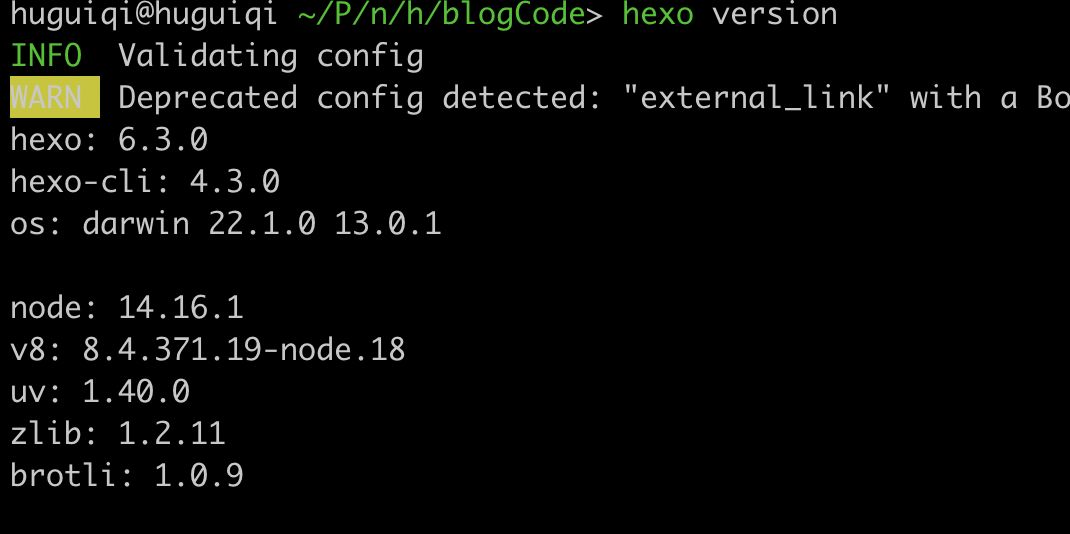
以上三步走完后,再通过hexo version命令检查一下,是否升级成功

再次部署hexo
1. npm cache clean --force
2. hexo clean
3. hexo g
4. hexo server -s
完美解决此问题!!
hexo升级到6.3.0后,原来的代码块反引号写法无法识别
此问题还未找到解决办法,关于网上的解决方法亲测大多不太靠谱,官网说新版本支持了很多插件标签的方式来支持code显示,新的方式确实是支持得很好,但老的反引号的显示都有问题: 官网参考
包括它上面所提供的一个示例,也无法正常显示为代码块:
''' yaml hello: hexo '''
以上示例通过此方式是可以的:
<pre> <code class="yaml">hello: hexo</code> </pre>
hello: hexo

